Jack Niemann's Black Forest Steakhouse needed a second sign for the handicap accessible entrance. Obviously, Jack wanted the sign for the “G Street” entrance be be done in the same style as the first sign. My father’s first step was to create the sign’s vectors in Illustrator - a vector program he is very comfortable with.
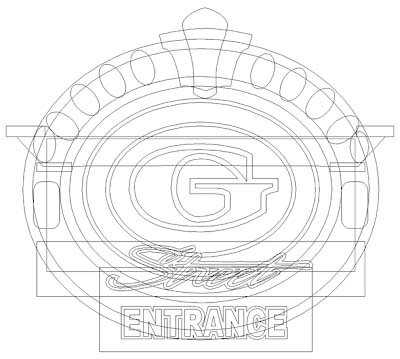
Then he imported the vector file into PhotoShop and quickly created this illustration with his digital pen and drawing pad to show Jack what he had in mind — he gave his instant approval.
With Jack’s approval in hand dad imported the vectors into EnRoute and began the task of building the routing file.
He could have used the “sweep two rails” tool to build the crown moulding, but opted to build each element separately and then merge them together at the end for maximum flexibility. Since the vectors were separated into groups, he used the “jigsaw” tool to cut out the shapes and then merged them together.
Then dad used the “bevel relief” tool to create a relief twice as wide as he needed before he merged (merge highest) a zero height relief (of the correct shape) to it to create the final shape he needed.
The top and bottom flat portions of the crown were done in a similar fashion using the “jigsaw” tool.
Then he made the egg shaped reliefs and merged highest to the crown molding.
Once the balance of the reliefs were created, dad merged them together to form the sign. He duplicated and flipped one of the reliefs to make sure the two halves matched perfectly. before adding the G to each side as a beveled letter.
He divided the sign into six pieces to be routed from 2" thick 30 lbs. Precision Board HDU.
Here it is on the CNC table, being routed.
See you next week for Part 2 of the G Street sign series!